"Contrary to what you may read, peppering your form with nice buttons, color and typography and plenty of jQuery plugins will not make it usable.
Indeed, in doing so, you would be addressing (in an unstructured way) only one third of what constitutes form usability.
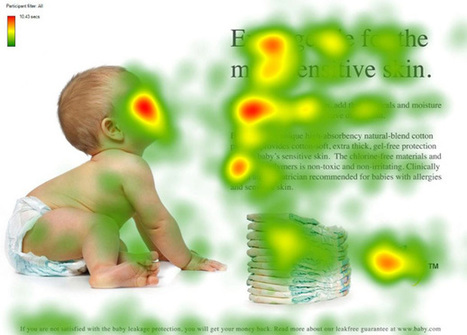
In this article, you will find practical guidelines that you can easily follow. These guidelines have been crafted from usability testing, field testing, website tracking, eye tracking, Web analytics and actual complaints made to customer support personnel by disgruntled users."
The full guide: http://uxdesign.smashingmagazine.com/2011/11/08/extensive-guide-web-form-usability/






 Your new post is loading...
Your new post is loading...